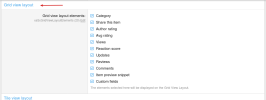
I'm using the Grid view, and I'm finding it too cluttered, I've been trying to spread out certain things using position: absolute; but I'm starting to think I'm making a mess that way.
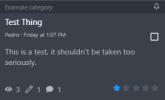
So, here's what I've got:

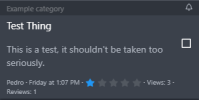
I would like to get rid of phrases such as "Views:" "Reviews:", "Comments:", etc. and replace them by icons (FontAwesome).
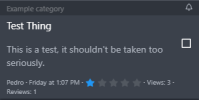
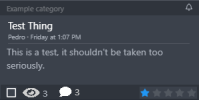
I would also like to separate a few of the elements and spread them around the box. Ideally, I would like something like this (very crude MSPaint):

You would have the Title, followed up by Author Name and Date nested together on top of the description. Basically grouping things pertaining the Submission item itself together.
Then you'd have the description like normal.
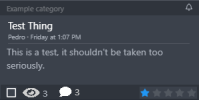
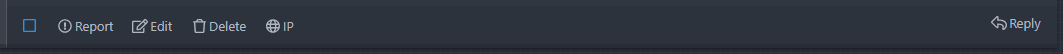
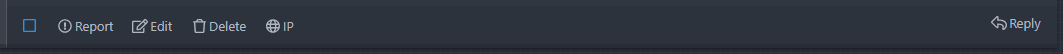
And at the very bottom, you'd have things related to how users interact with that submission item. Like how many views it has, replies, etc. with the Rating being the very last one and fixed to the right side. Sort of like how the Forum's "Action Bar" look:
(This might be a bit of a big one to ask about in a single post, but if you could teach me the ropes or tell me where to look I can figure out the rest)
So, here's what I've got:

I would like to get rid of phrases such as "Views:" "Reviews:", "Comments:", etc. and replace them by icons (FontAwesome).
I would also like to separate a few of the elements and spread them around the box. Ideally, I would like something like this (very crude MSPaint):

You would have the Title, followed up by Author Name and Date nested together on top of the description. Basically grouping things pertaining the Submission item itself together.
Then you'd have the description like normal.
And at the very bottom, you'd have things related to how users interact with that submission item. Like how many views it has, replies, etc. with the Rating being the very last one and fixed to the right side. Sort of like how the Forum's "Action Bar" look:

(This might be a bit of a big one to ask about in a single post, but if you could teach me the ropes or tell me where to look I can figure out the rest)