I marked this as IMPLEMENTED as there is now functionality in place that covers some of what was suggested in this thread.
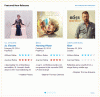
Showcase items now have an "optional" AUTHOR Rating which is used for when the Item itself is a "REVIEW" (like the posts in this suggestion entail). Instead of the 5 star picker which only lets you pick a FULL 1, 2, 3, 4 or 5 rating, I've added a dropdown select that goes from 5.00 to 1.00 in .25 increments ie.. 5.00, 4.75, 4.50, 4.25, 4.00 etc. This allows you to set a Author rating of 4.25 if you want to. btw, this rating is completely separate from "User Ratings". Throughout the addon, there are now 2 sets of Star ratings. One for Author Rating and one for Average User Rating (sometimes abbreviated to User Rating).

The Author Rating is ONLY displayed when there is a set rating (setting to "No Rating" will cause the field to not be rendered on the Item page).
As mentioned above, there two separate sets of RATINGS (Author Rating and Average User Rating). These ratings are located in several different spots and in most cases will only display when there is DATA to be displayed AND if it is enabled for display in that specific area (like layouts for example).
The first area it is displayed in is the modified header area that is now capable of displaying Author Rating, Average User Rating AND Item "Custom" Fields. The other area is in the Quick Stats block above the Average User Rating. There are 2 new options under the "Item Page" options that allow you to enabled/disable the display in the header (which by the way includes being display on the associated discussion thread)
 NOTE
NOTE: Custom Fields information related to SC 2.4.0 is covered in another thread.
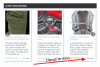
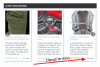
Here is an example of the Author Rating displaying in two places on the Item Page.

As you can see, all data that displays in the HEADER location also displays at the top of the associated Discussion Thread now.