Hi @Bob,
Couple of questions. I am running Showcase 2.5.0.
1) At the bottom of my forum home, i am running a Slider(Forum Home) : Forums
Is it possible to remove the gap/minimise the gap here somehow (for each of the items displayed in the sider:

I just cant seem to figure out what to change in order to do that.
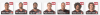
On my index page NRL NZ Warriors Rugby League Supporters I am using CTA FT&P. I have created a hook at the bottom to display featured showcase items via the Showcase Featured Items BD Widget Framework Renderer.
I have set it to 7 items. This is what it looks like full screen:

If i minimise, the content breaks down into multiple lines i.e.

Is there a way to perhaps make it so that the info is displayed on only 1 line and doesnt break off into multiple lines (either fit all of the items that are in the renderer options or however many can possible fit onto the screen at that screen size would be fine).
Couple of questions. I am running Showcase 2.5.0.
1) At the bottom of my forum home, i am running a Slider(Forum Home) : Forums
Is it possible to remove the gap/minimise the gap here somehow (for each of the items displayed in the sider:
I just cant seem to figure out what to change in order to do that.
On my index page NRL NZ Warriors Rugby League Supporters I am using CTA FT&P. I have created a hook at the bottom to display featured showcase items via the Showcase Featured Items BD Widget Framework Renderer.
I have set it to 7 items. This is what it looks like full screen:
If i minimise, the content breaks down into multiple lines i.e.

Is there a way to perhaps make it so that the info is displayed on only 1 line and doesnt break off into multiple lines (either fit all of the items that are in the renderer options or however many can possible fit onto the screen at that screen size would be fine).
