-
REGISTRATION REQUIREMENTS:
Your username here MUST MATCH your XenForo username (connected to your XF license).
Once you have registered here, then you need to start a conversation at xenforo.com w/Bob and provide the following:- Your XenForo License Validation Token
- The Domain Name associated with the License
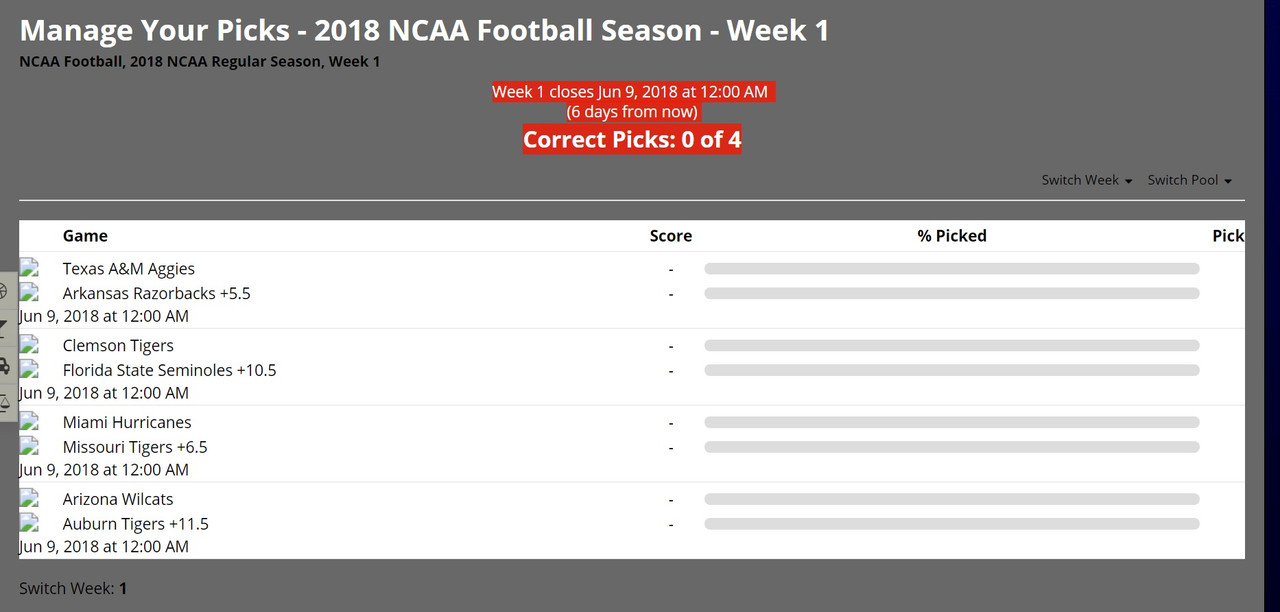
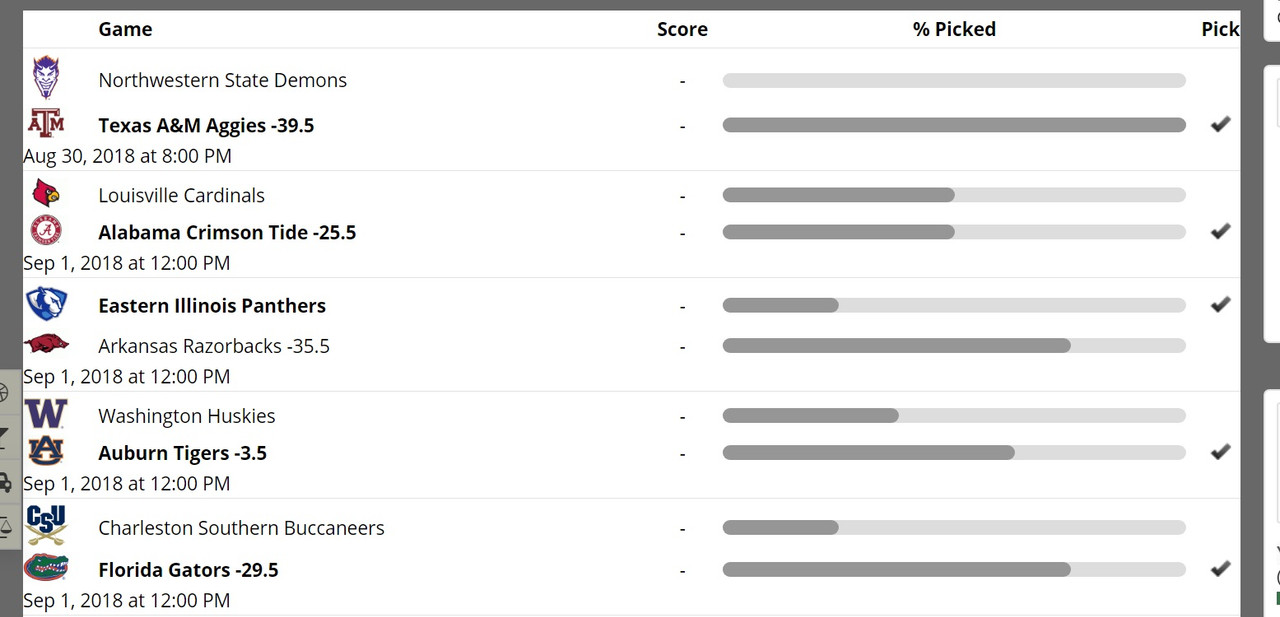
[Pickem 1.x] CSS and logos Issue
- Thread starter oxrageous
- Start date