Hey Bob
Is there any way to make the category and forum slider images fit the same size as the other entries that fall below the slider and to make the number of images fit the width of the page container?
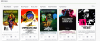
For example this is how the items are displayed and it would be good to have the slider show the images the same size.

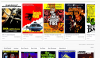
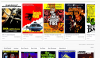
This is what it currently looks like:

I suppose basically what I'm trying to achieve is to have five movies as the featured set and fit the width of page container rather than being able to slide through X number of entries.
Is this possible with some template editing or CSS changes?
With thanks as always for your help and advice.
Is there any way to make the category and forum slider images fit the same size as the other entries that fall below the slider and to make the number of images fit the width of the page container?
For example this is how the items are displayed and it would be good to have the slider show the images the same size.
This is what it currently looks like:

I suppose basically what I'm trying to achieve is to have five movies as the featured set and fit the width of page container rather than being able to slide through X number of entries.
Is this possible with some template editing or CSS changes?
With thanks as always for your help and advice.


